At this point you think this Markdown thing has potential, but you still have questions...
“What does Markdown Here actually do?”
Markdown Here is an extension for Chrome, Firefox, Safari, Opera, Thunderbird, and Postbox. With it, you can write email in Markdown, and then click a button (or context menu item, or use a hotkey) to render the email into good-looking, fully formatted text (HTML, technically).
In action it works like this:
And that's it! You've sent an email with fairly complex formatting structure, and it was incredibly easy to write and render.
“Does Markdown Here only work with email?”
Markdown Here works in many places that support rich editing. For example, it works great in Google Groups; you can see an example here.
You can also use it in the Evernote and Wordpress web edit interfaces. To get more information (and caveats) check out the Compatibility wiki page. There are more places where it will work just waiting to be discovered.
Technical note: "support rich editing" == use contentEditable or designMode elements.
“Can I customize how stuff looks?”
The styling used by Markdown Here is entirely customizable. You can change colours, fonts, spacing — you have full styling power. You can do something as small as tweaking the space between your bullet points, or as large as creating a whole email theme.
Here's an example of a theme created by a Markdown Here user:
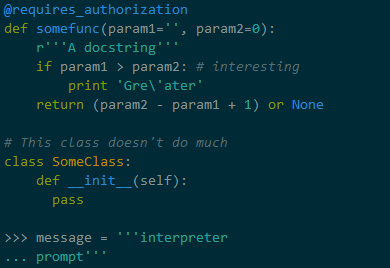
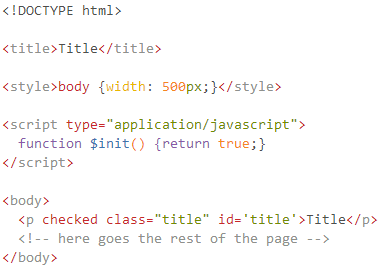
“I like math and code?”
You sure do! Markdown Here does too. MDH makes it incredibly easy to include code and math formulae in your email. Here are some examples. Feel free to try your own.
Technical note: TeX rendering is provided by Google Charts.
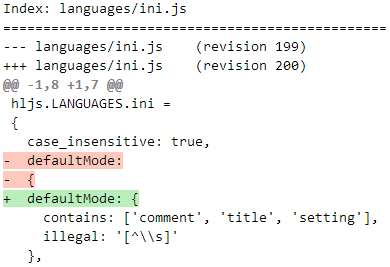
There's also support for syntax highlighting themes. I'm going to repeat that, to let the awesomeness sink in: You can theme the code that you put in your in email, or in Google Groups posts.




Technical note: Highlight.js is used for syntax highlighting. You can take a look at its themes and supported languages on its demo page.
“Can I participate in Markdown Here's development?“
Yes, please! Markdown Here is an open source project — check out its Github project page. You can file bug reports, suggest features, and collaborate on the code there.
If you want to ask questions or discuss Markdown Here in a less code-oriented forum, head over to our Google Group.